做出質感設計並非困難事,如今在社群帳號的高度競爭下,IG 排版技巧、調色以及美感的呈現更是考驗每個品牌及創作者的實力。本篇文章將分享 Silvia 我自己與服裝設計出身的產品規劃師 Nancy,我們是如何一步一步打造自己的質感社群;同時也會詳細解答經營社群帳號以來,讀者敲碗詢問的排版、調色困擾,這篇文章會透過 Q&A 方式來呈現,有興趣的讀者請繼續往下閱讀!
在閱讀前,Silvia 我想跟您聲名 4 件事情,而這些事情對你而言可能是蠻重要的:
- 文章內容中可能有參加聯盟計畫,但聯盟計畫並不影響您本身的購買權利。Silvia 提供的聯盟商品推薦都是經過本身使用過,覺得不錯因此而寫文推薦的,若對推薦的物品 / 服務有興趣,可以放心安心地購買。
- 聯盟計畫和廣告收入,會規畫成本網站的經營基金。
- 如果喜歡我的文字,可以透過 BobaMe 小額贊助系統贈送創作贊助予 Silvia,你的任何回饋是對我而言是巨大的鼓勵,同時也是給予 Silvia 繼續創作好內容的動力 : )
- 本篇免費教學文章文中,含有一個迷你排版教學課程分享,如果覺得這篇免費內容分享的不錯,可以思考是否加入來學習更進階的 IG 排版經營技巧喔!
Q1:請問 IG 排版的設計技能及美感是如何培養來的?
以下內容透過時期流水方式,來介紹我們的設計、調色以及美感力技能如何點出來。
▸Silvia 的設計、美感力技能之路這樣點
STEP 1 時期:還是雛鳥的探索期
因為大學時期參加吉他社社團,自告奮勇跑去接美宣職位,卻意外開啟了往後一生對排版設計的熱愛。在設計各種文宣品、活動海報時,我從大量的參考、觀察各種排版呈現來訓練自己的排版敏銳度。
STEP 2 時期:遇到石頭的艱難碰撞
由於本身大學念企管系,不曉得讀者們知不知道唸企管系最廣為人知就是要做很多份報告?這些報告通常都會用 PPT 來呈現,為了有更多機會訓練排版設計,我把每次的 PPT 都接下來做。而因為身處在碰撞期,設計實作的過程其實很痛苦,但我也在這個時期,從中確認自己是真的好喜歡排版設計。
我非常享受這段碰撞期,也知道這段訓練時期是必經的,最後還是堅決的一步步訓練下來。再到後來,終於做出自己的獨特設計味道了,到最後甚至還遇到報告版面風格被抄襲的狀況…
STEP 3 時期:邁向成熟之路
後來出社會後,我的第一份正職工作是品牌行銷企劃一部分工作內容需要接觸公司客戶社群,再植的日子裡開始每天與圖與文字為伍的日子。
STEP 4 時期:確定個人風格
現今,我成功走上成為一個自由工作者,並開啟個人品牌全職創業。在接案製作設計客戶WordPress 網站以及自媒體 / 個人品牌經營經驗時,因為有以往經驗積累,我能直接把以往的設計實戰經驗,無痛搬移搬上個人社群經營及接案應用上。
▸Nancy 的設計、美感力技能之路這樣點
STEP 1 時期:模仿學習
第一步總是困難的,這個時期我會去模仿自己喜歡的模板風格,找出每個喜歡的元素作重新排列組合,有點像是做中學的感覺。
STEP 2 時期:慢慢摸索出屬於自己的風格
當排了幾篇以後會越來越上手,也更加知道哪些是自己喜歡的感覺和排版邏輯,開始有自己的一套排版風格。
STEP 3 時期:確定自己的風格
在大量練習和探索後,明確的知道要怎麼安排色調想營造的風格,最終找到確定自己的風格。
💡 小總結:由 Silvia 和 Nancy 的技能修練路程可以發現,每個人的排版練習起點,其實都是經過大量的探索跟模仿所開始的。每個人剛開始都是一位設計小白,我們相信也實際認證,只要願意經過大量觀察及實作,一定會逐漸找到屬於自己的排版風格!
Q2:IG 限時動態 & 貼文有沒有設計的技巧可以分享?
想知道如何做 IG 的限時動態 & 貼文排版,首先要理解的是限時動態與貼文的基本規則跟兩者在社群上所扮演的角色,首先先來介紹基本規則。
基本規則注意事項一 ▸選擇正確的設計尺寸
IG 貼文建議設計尺寸:1080 *1080 像素 、IG 限動建議設計尺寸:1080 *1920 像素
若尺寸做不正確,當作品上傳到社群平台時,會遇到邊邊角角被卡掉的窘境。
實際案例放給你看: 大多數人第一眼進來會看到貼文的首圖,以下的實際案例可以發現某些圖片上的文字已被切掉,這樣會嚴重影響讀者的視覺體驗。

基本規則注意事項二 ▸建立品牌印象,呈現具有記憶點的視覺風格
規劃專屬記憶點
是打造視覺印象的第一步驟
所有社群上看到的設計作品,必須融合自己的品牌風格。如今的創作者有一部分的人會很仰賴製圖平台的設計套版,導致設計出來的成品太相似,滑社群時便無法第一眼即辨識到這是誰的作品。所以,在社群上最重要的是做出屬於自己的獨特視覺,有自己的「專屬風格」才是留住讀者目光最重要的關鍵!
限時動態 & 貼文兩者扮演的角色為何?
▶ 限時動態 (24 小時短期曝光)
角色:培養與讀者拉近距離的地方;若有服務或導購需求,限時動態是目前 IG 版位上轉換力最強的版位。
▶ 貼文 (發布後留存時間較久,不想留存除非將貼文刪除或典藏)
角色:IG 貼文功用是拿來建立品牌的長尾內容效應,讀者若發現貼文內容本身值得往後繼續觀看,便可進行收藏;當內容發布足夠時,整個版面便可加深他對對自己的品牌記憶點與專業認證。
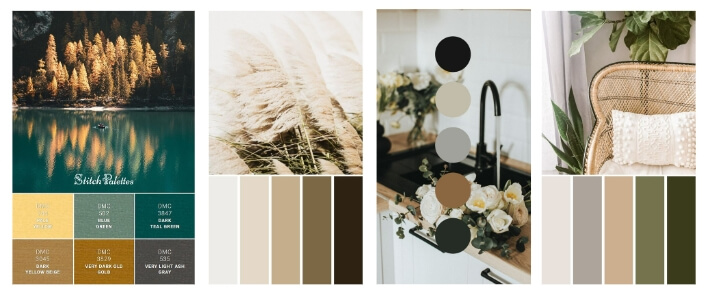
如今視覺版面風格多,每種不同的版面也會搭配不同的元素,我們將常見的視覺版面整理分享出來:

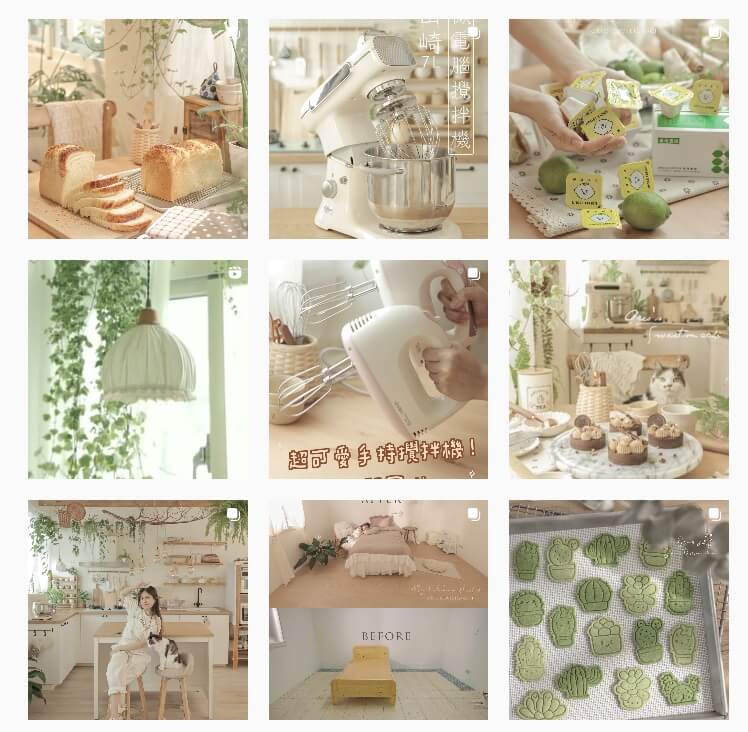
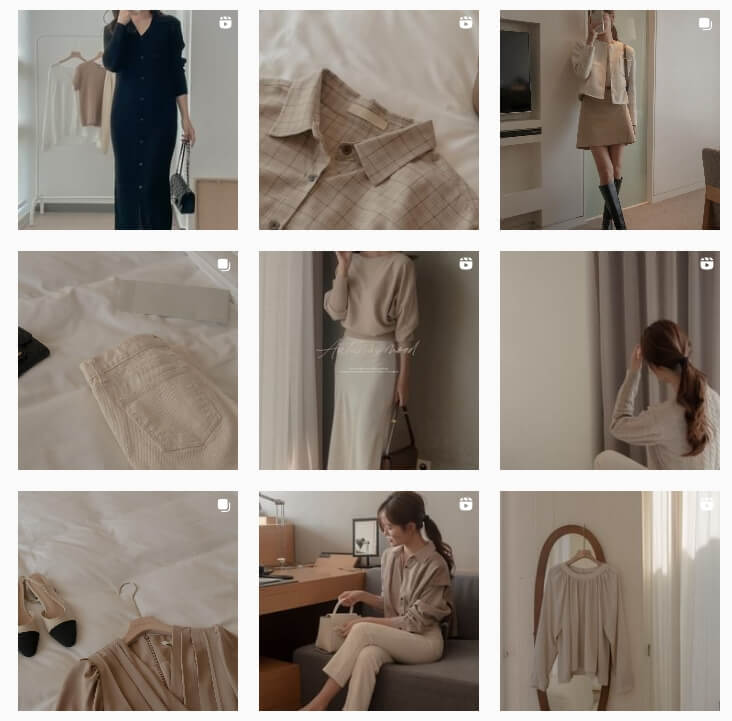
IG 排版視覺 – 日系奶油風格

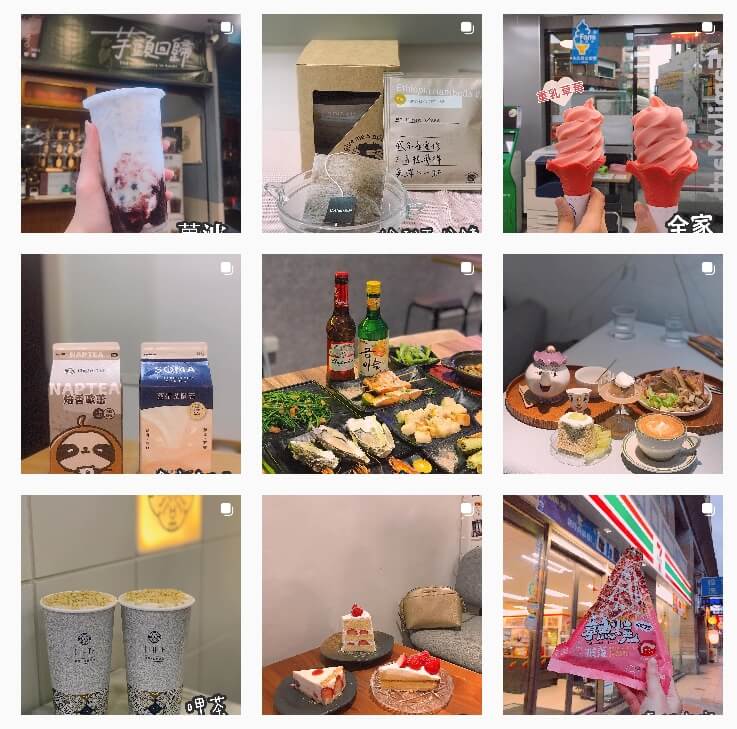
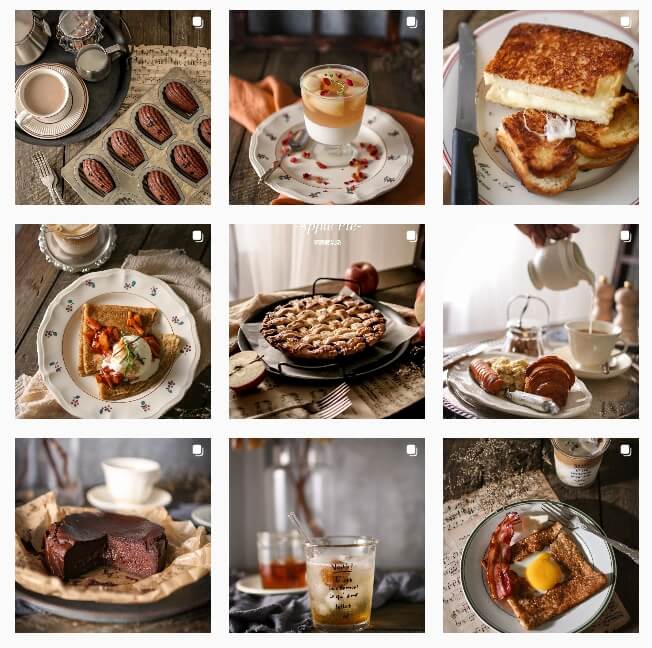
IG 排版視覺 – 日系生活風格

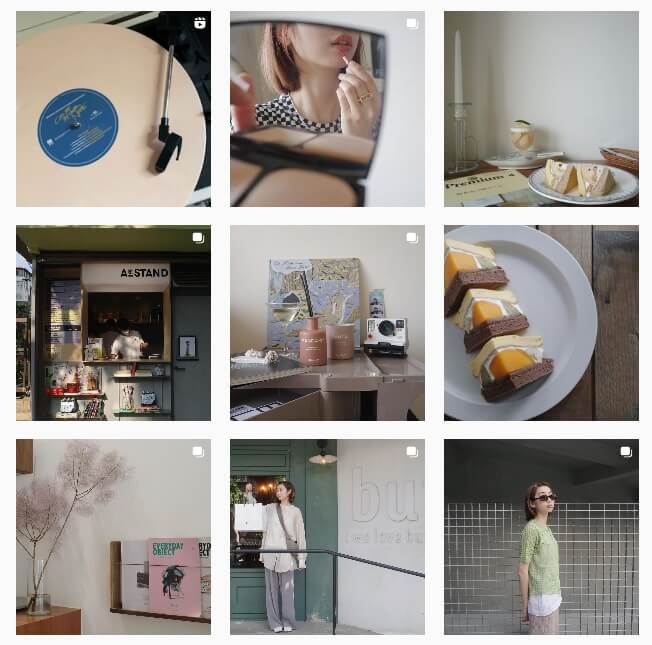
IG 排版視覺 – 高質感低飽和風

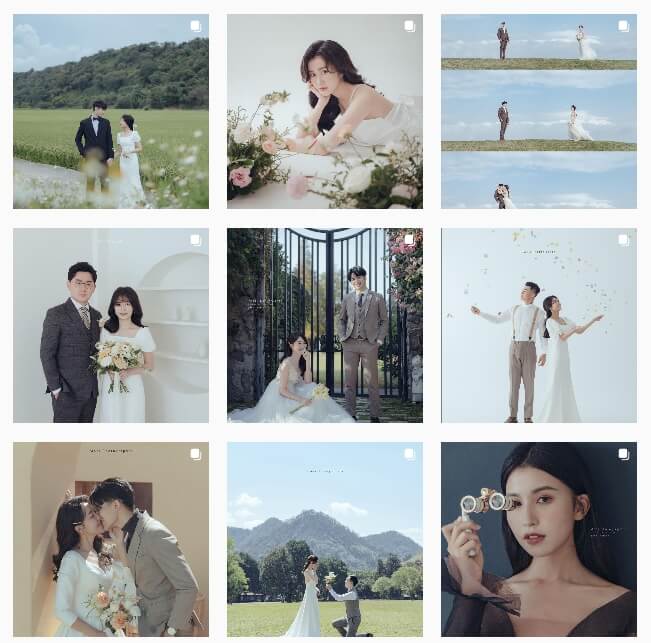
IG 排版視覺 – 清新大自然風格

IG 排版視覺 – 復古風

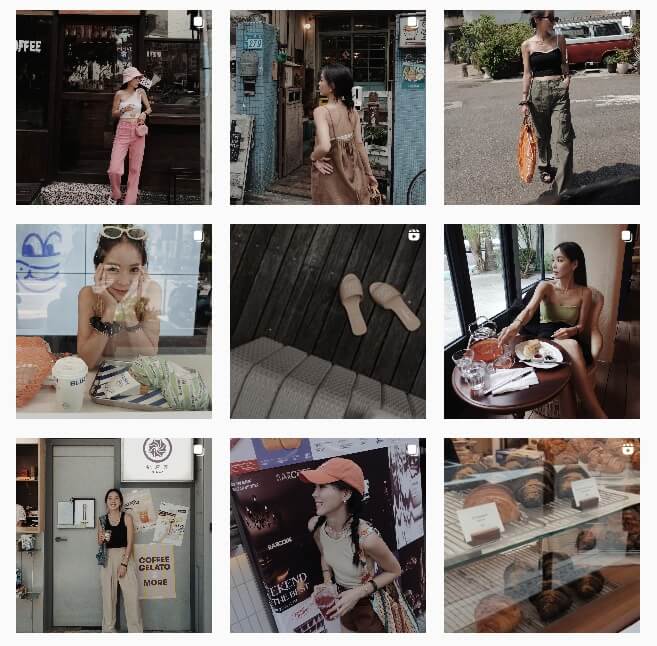
IG 排版視覺 – 韓系風格

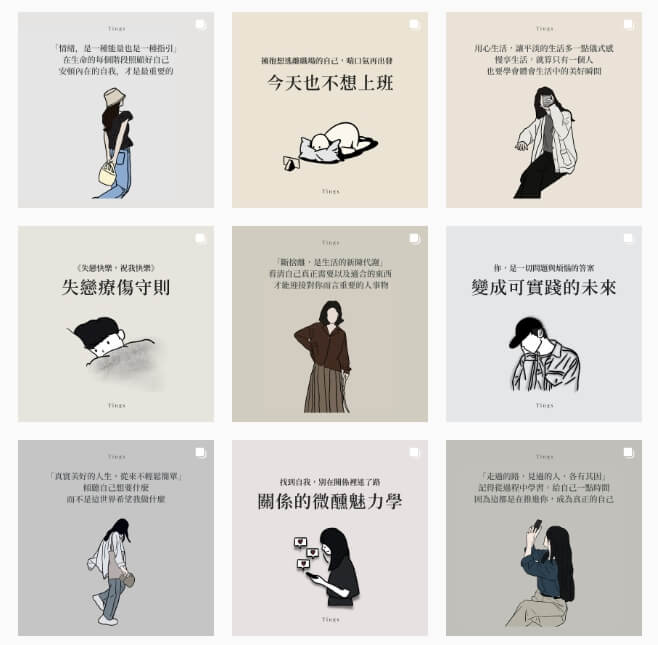
IG 排版視覺 – 手繪風
貼文 & 限時動態 – 六個設計要點提醒:
- ❶ 必須套入自己的品牌視覺風格,現代人每日需要看的資訊內容已爆炸,把他人一滑過變可得知就是自己作品的印象點做起來。
- ❷ 選擇正確的限動呈現字體,正確的字體才能帶起讀者的合適閱讀情緒。
- ❸ 禁忌:勿將所有字體,如同製作大學報告般一字不漏搬上去。現在的人專注度極低,對於讀者而言,只會認為這是一坨未被經過整理的資訊,可以盡可能去做一些貼心行為來增加閱讀意願,比如:資訊內重點文字畫底線、透過底線顏色做區隔、放底框等等都是很貼心的呈現方式。
- ❹ 字體太小不易閱讀,請設定成清晰好閱讀的字體大小
- ❺ 建立內容的資訊層級,資訊層級介紹請見底下 Q5 基礎排版設計教學一
- ❻ 若限動底圖單調,可搭配「授權圖庫」做使用。挑選圖庫素材也是有技巧的,首要先選擇與品牌風格相符的視覺素材,在挑選圖庫素材時,也請選擇背景不混亂的素材為主,過於混亂的背景導致再加上去文字,會變成超級混亂影響閱讀性。
Q3:內容創作者若找不到自己的品牌視覺風格怎麼辦?
版面獨特性要搭配個人人設性格;不同顏色會呈現不同情緒,請找出自己的品牌專屬主副色。
我們推薦的找出品牌主副色推薦工具:Pinterest,網站參考連結:請點此。

不同色彩,也會對應不同的情緒展現
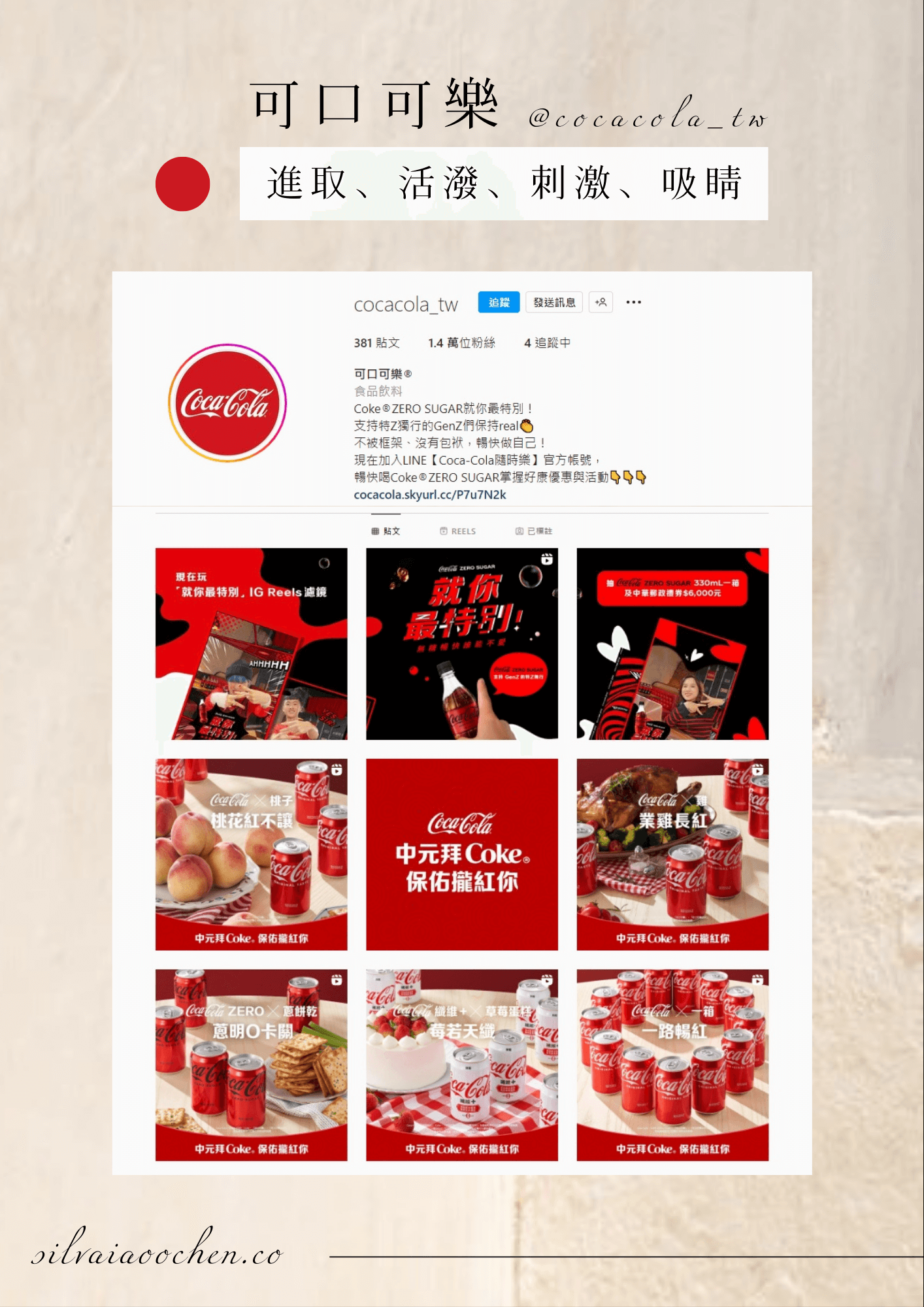
紅色代表:進取、活潑、刺激、吸睛
紅色視覺範例帳號:品牌可口可樂 @cocacola_tw

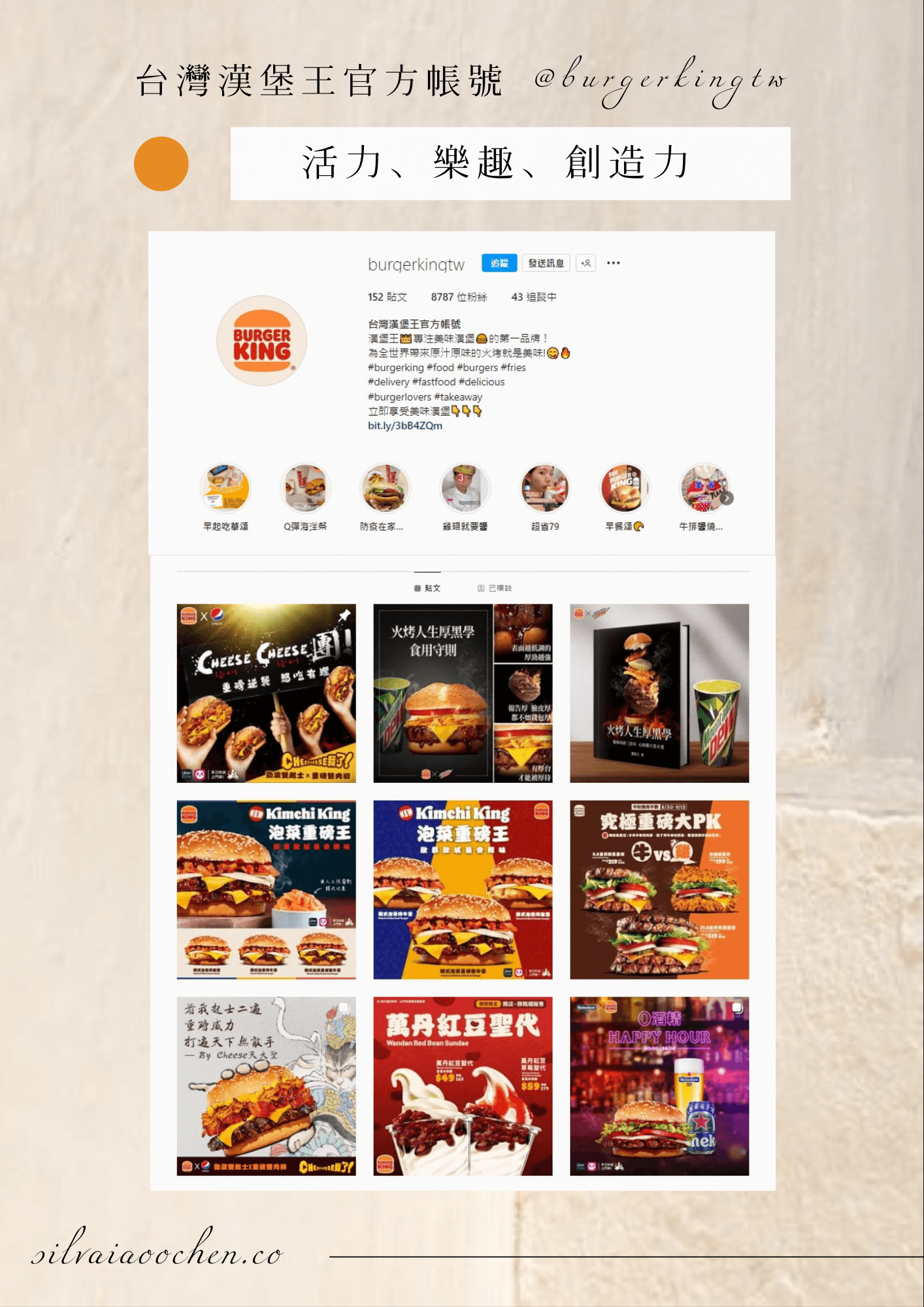
橘色代表:活力、樂趣、創造力
橘色視覺範例帳號:品牌台灣漢堡王官方帳號 @burgerkingtw

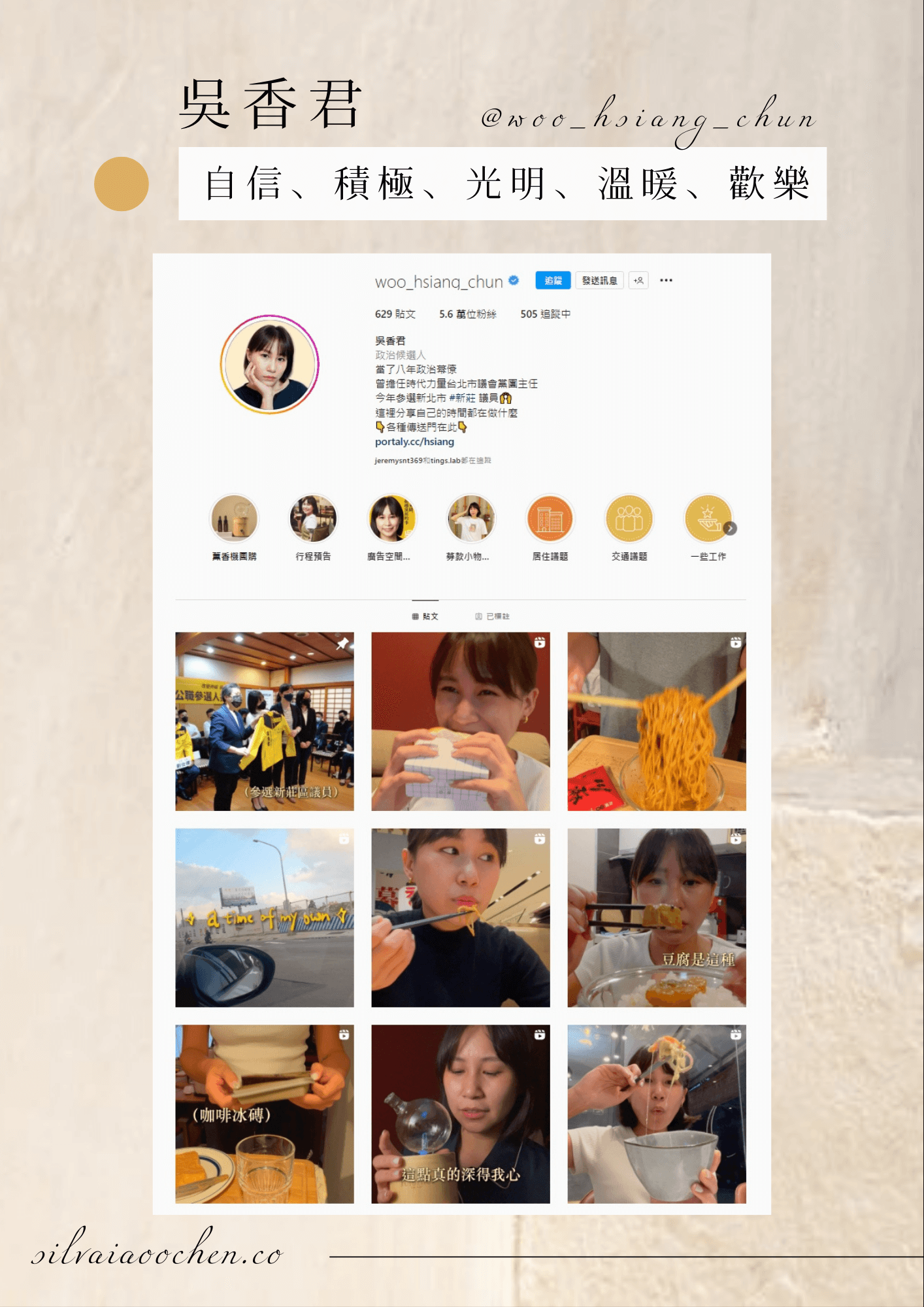
黃色代表:自信、積極、光明、溫暖、歡樂
黃色視覺範例帳號: 吳香君 @woo_hsiang_chun

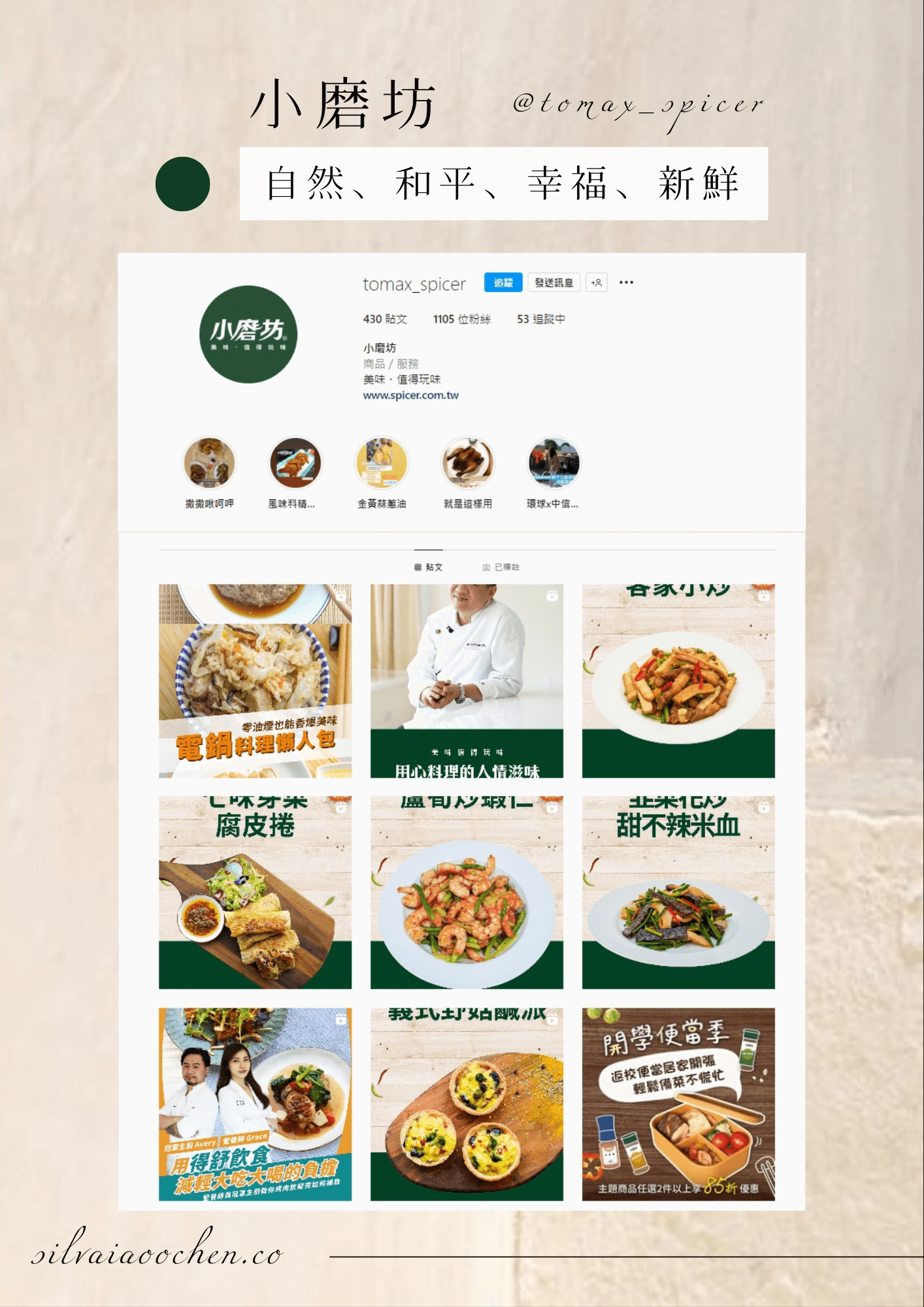
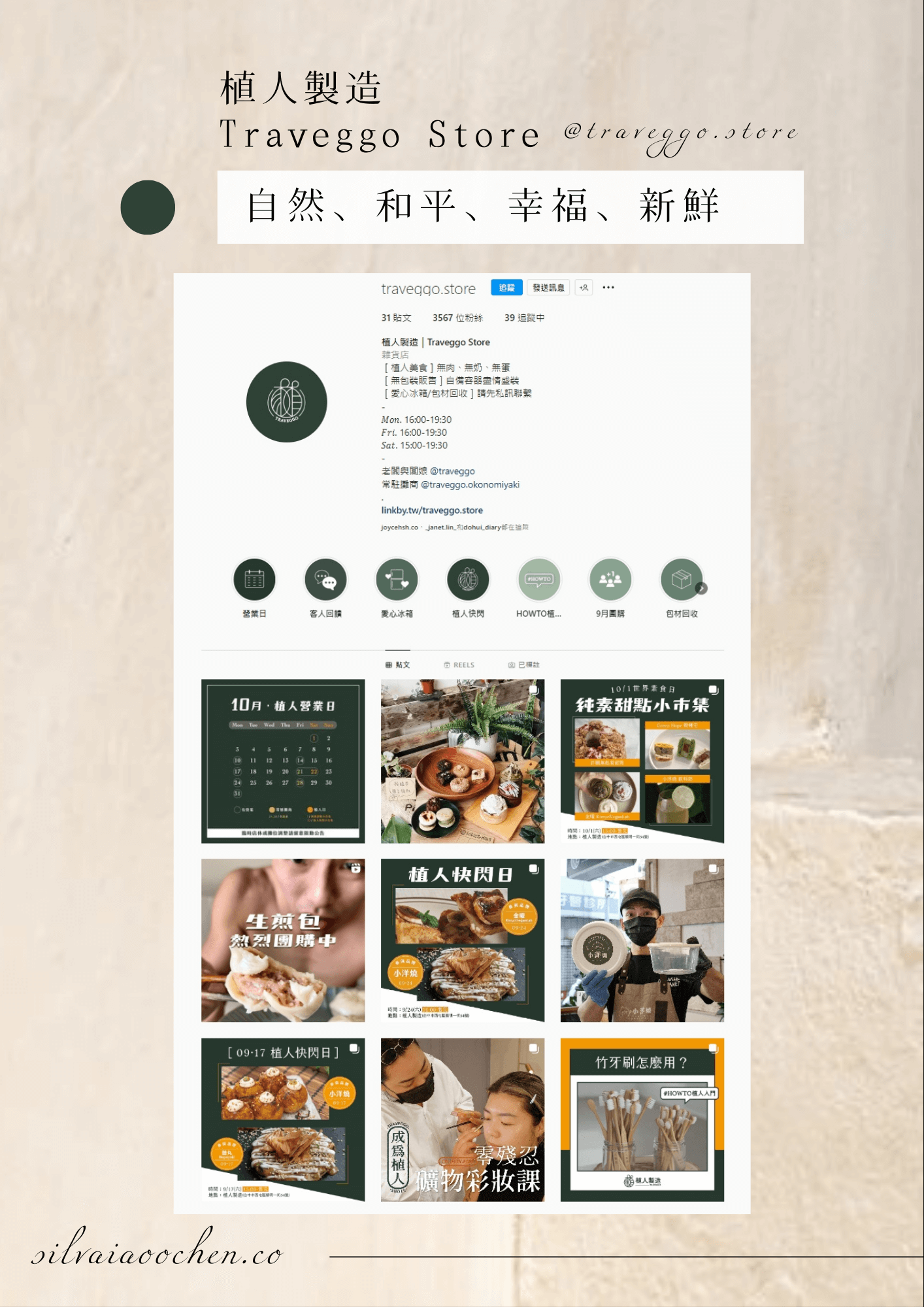
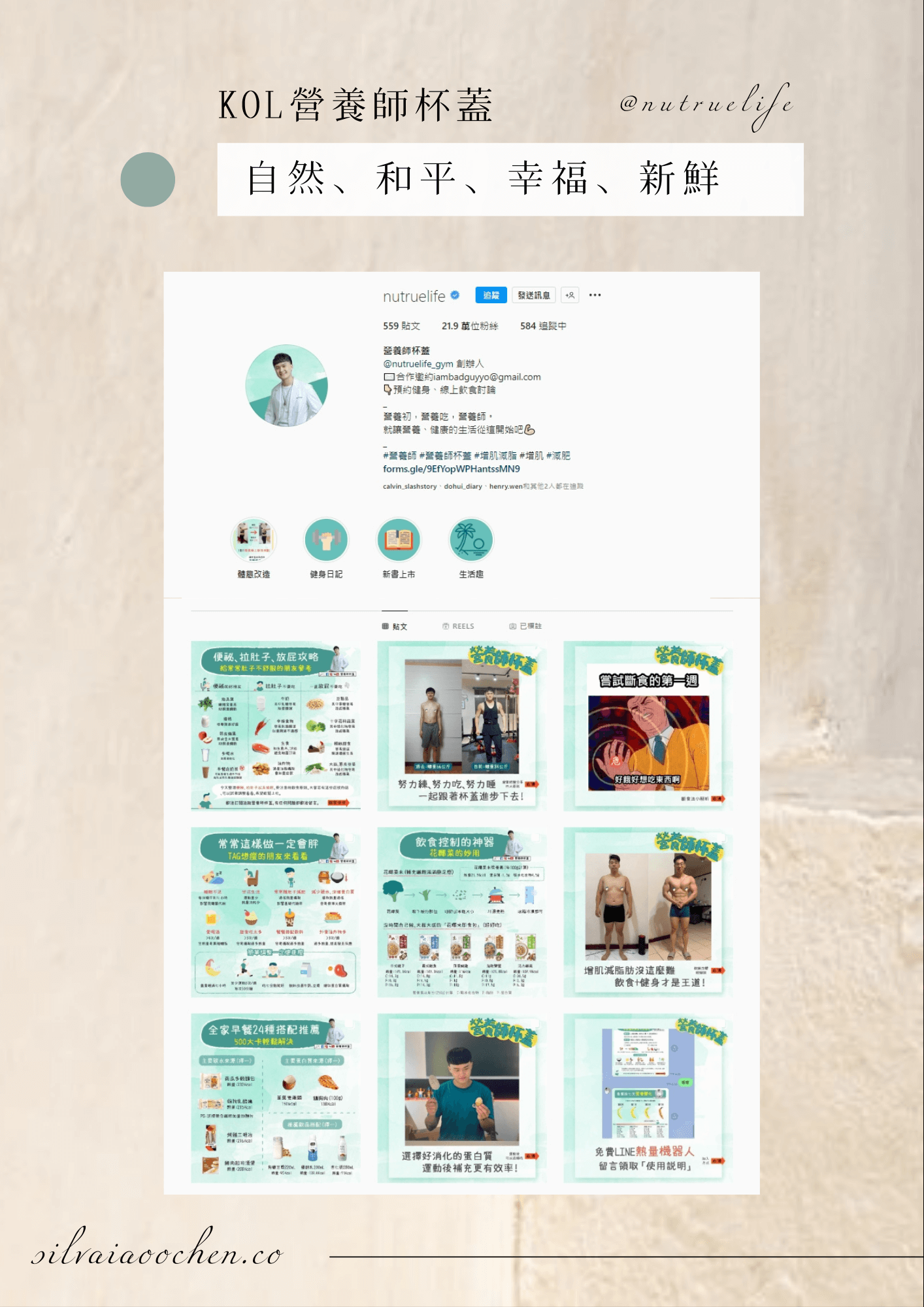
綠色代表:自然、和平、幸福、新鮮
綠色視覺範例帳號:
➊ 小磨坊 @tomax_spicer

➋ 品牌植人製造|Traveggo Store @traveggo.store

➌ KOL 營養師杯蓋 @nutruelife

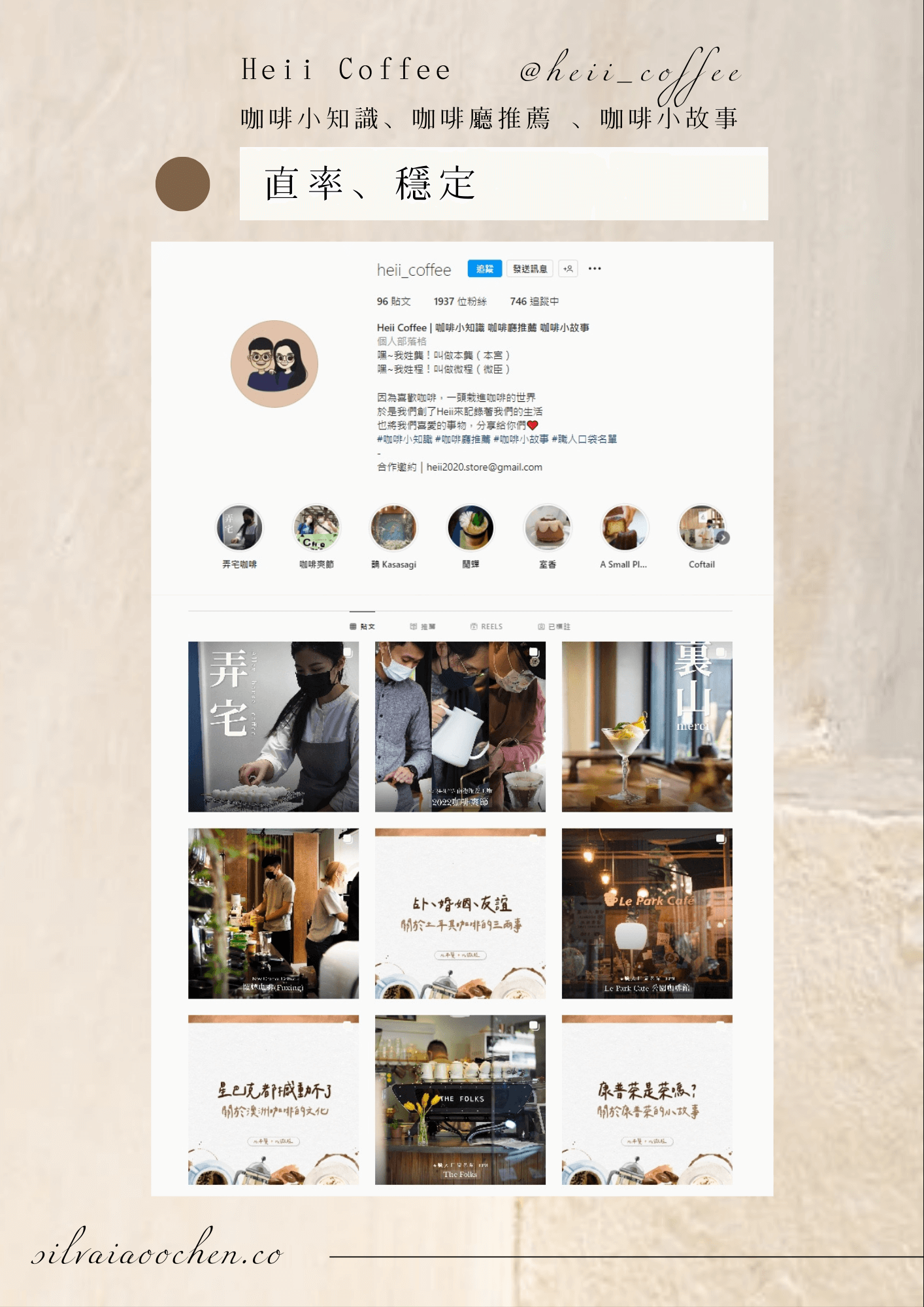
棕色代表:直率、穩定
棕色視覺範例帳號:Heii Coffee | 咖啡小知識 咖啡廳推薦 咖啡小故事 @heii_coffee

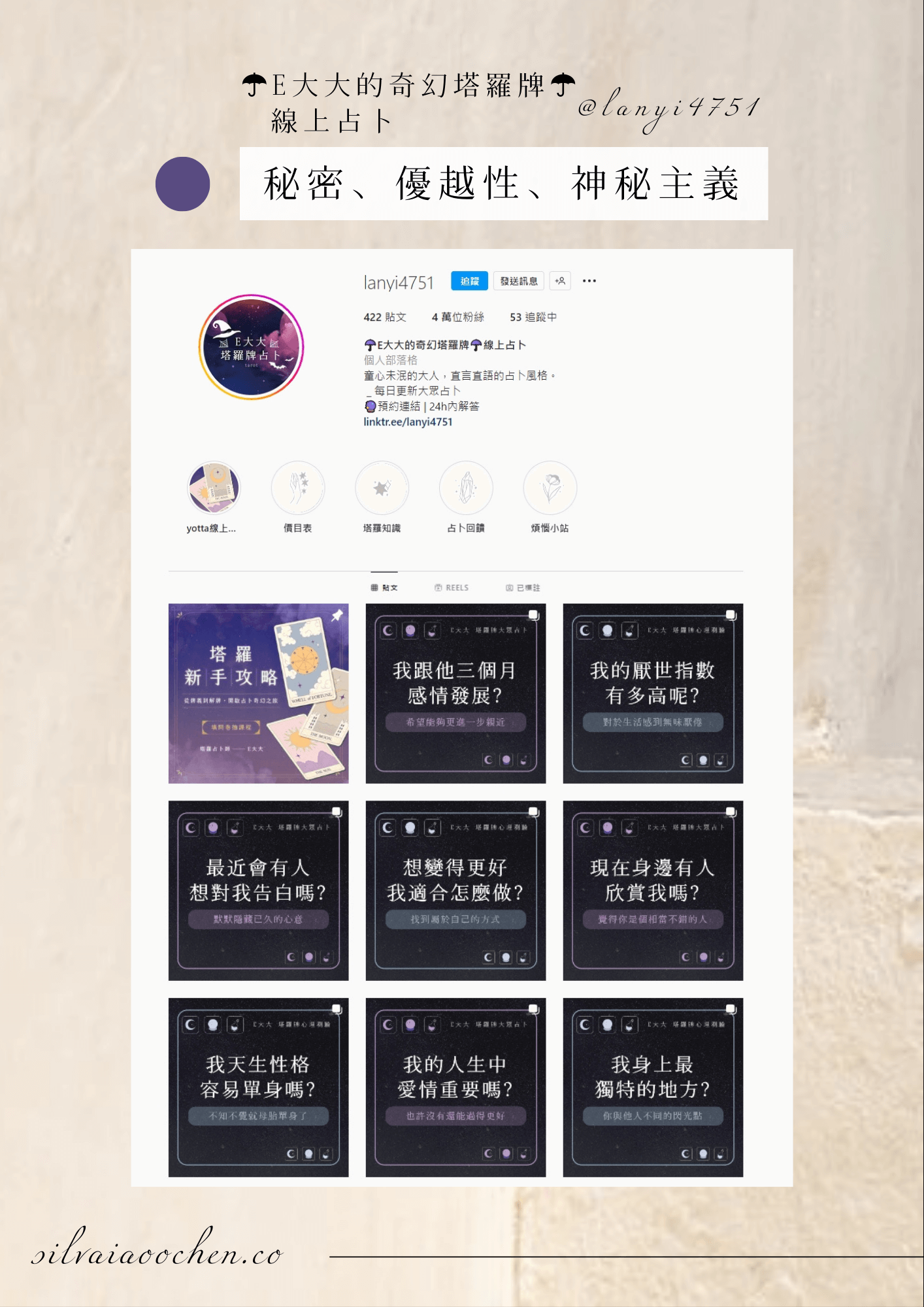
紫色代表:秘密、優越性、神秘主義
紫色視覺範例帳號: 內容創作☂️E大大的奇幻塔羅牌☂️線上占卜 @lanyi4751

粉色代表:青春、快樂、積極性、浪漫
粉色視覺範例帳號:
➊ 女生穿搭日誌 @ootddiary.hk

➋ poplove_mag 波波邱比特 @poplove_mag

Q4:若自己不擅長拍攝圖片,使用網路上的圖庫素材有哪些注意事項嗎?
經營品牌或自媒體經常需要設計各種圖片,例如設計活動用 Banner、社群貼文限時動態製作、網站素材、提案教學簡報等。有時我們需要圖片使用但就是不懂攝影,這時你可以選擇透過另一個管道,也就是「圖庫平台」上來尋找合適且經過授權的素材來應用。
但在使用素材時也是有些事情要注意的,我們整理了以下 4 點使用圖庫素材時應該了解的小知識
同時也帶你認識什麼是「CC0授權」,讓你在使用時更加安心!
使用任何圖片前小知識
- 因「著作權法」規定不能隨便用別人的圖,搜尋引擎搜尋到的圖片儘管可以搜尋到,但並不表示這些圖片都可以任意使用。
- 使用圖片前,要注意有沒有需要註明出處。
- 免費圖庫素材不可以直接印製於商品上,但通常可用在第二次創作上
- 使用有宣告 CC0 授權 (Creative Commons Zero)的圖片較安心,但使用的素材內容不能含原作者或他人的商標權、專利權
「CC0 授權」是什麼呢?
簡單來說你在圖庫平台上看到分享的圖片素材,有說明經過 CC0 授權的圖片,可以不須經過作者許可就可以使用,使用範圍包括可安心的複製、重製與發佈,也可做商業用途使用,所以選擇有經過 CC0 授權的素材使用時會比較安心、合法。
以下我整理的 4 個愛用圖庫平台都有經過 CC0 授權,來看看有哪幾個圖庫平台你曾經使用過:
❶ Unsplash ▸網站:請點此
❷ Negative Space ▸網站:請點此
❸ Pexels ▸網站:請點此
❹ Pixabay ▸網站:請點此
Silvia 的愛用圖庫推薦排名
🏆️特別獎最愛用:Unsplash
裡頭素材圖片幾乎算優質(畢竟是來自專業攝影師之手),輸入關鍵字時用英文搜尋可以搜到的素材數量又會更多,很適合用來製作官網素材專業又具質感。
🏅第二名: Pexels
圖片品質也不錯、素材數量也多,重點是可以用中文關鍵字搜尋這點真的很友善,如果英文不是很好的話這個平台非常適合你。
🏅第三名:Pixabay
每張圖片質量高,素材類型豐富多元,數量又多是最大的特色。
🏅第四名:Negative Space
圖片素材品質不錯,直接整理好分類項目,懶得輸入關鍵字的人可以直接到類別尋找,因為平台幫你分類好了,但缺點是素材數量相對較其他平台少。
▲ 貼心小提醒:各素材及各平台使用規則不同,在下載之前,張大眼睛看看規則才最安全。
Q5:認為 IG 排版設計完全不在行,請問怎麼從 0-1 訓練這塊技能?
5 個基本 IG 排版技巧概念分享
設計,即在進行一場溝通,它沒有標準答案的存在
但一個好的設計,是能夠將資訊完整好好地傳達出去
▸基礎 IG 排版設計教學一:安排層次(處理好視覺層級)

▸基礎 IG 排版設計教學二:應用不同技巧來安排層次

▸基礎 IG 排版設計教學三:給出正確且舒適的行距

▸基礎 IG 排版設計教學四:行距很重要,給出合適且舒適的字距也很重要

▸基礎 IG 排版設計教學五:善用對齊的魔法

▸基礎 IG 排版設計教學 6-20:等你來解鎖!

◆ 小廣告時光 : IG 質感排版設計.影音檔案+講義|熱賣中
想學更多質感排版設計技巧嗎?歡迎購買 IG 質感排版設計.影音檔案 + 講義
一起學習設計出屬於自己品牌視覺特色,且質感兼具的作品 ♥
Q6:想要優化自己的版面卻不知道該怎麼改善?用什麼色調比較好?
這裡會建議首要可以先思考想要營造怎樣的版面風格? 想要帶給觀看的人什麼感覺?或是想要傳達什麼訊息呢?
有了基本的設定以後,再來規劃版面的色調才會有方向,假設想要營造溫暖舒服的版面,那暖色調就會比較適合;相反的如果想要沈穩幹練的版面,冷色調就會更加合適。
除了色調以外,照片的選擇也很重要。為了讓版面更有一致性要選擇相對應的照片,要考慮取景、背景、顏色等等,想知道更多排版技巧可以參考底下這篇 IG 貼文教學。
Q7:Silvia 和 Nancy 可以分享自己是如何規劃版面的嗎?

Silvia:由於品牌是分享兩性情感親密關係、女力職涯及自我成長等軟性內容
考量到 IG 社群本身並不適合太硬性的內容
所以希望透過 IG 社群帶給大家好吸收,且沒有距離感的方式來呈現內容
由於是個人品牌,創作者的風格魅力展現也很重要
若用幾個形容詞來形容我,大多數人給我的反饋大概是 #溫暖 #能量 #舒適 的性格
因此剛開始在設定帳號的貼文呈現時,便決定將這些人格特質融入進我的視覺版面中
但由於我本身並不擅長物品及人像攝影
為了帶出這些感受,我大量使用文中所提及的授權 CC0 免費圖庫來補足弱點
每次設計貼文時,也會再搭配合適的調色技巧來呈現風格
而字體部份為了帶出正式感,我特地挑選了一個開源字體「花園明朝體」
它是一款非常漂亮的藝術字體,看起來也很舒適。

Nancy:我一開始的帳號設定就是質感生活&服裝穿搭,和一些自我成長的內容
所以我希望帶給大家是舒服自在不讓人感到壓力的感覺
在搜尋了很多模板參考範例後
選了我自己最喜歡的大力奶茶色當作主色調、低飽和低明度貫穿整個版面
版面是很靈活的,可以依照不同時期的規劃作調整修正
像我早期在字體選擇上選了思源宋體,藝術文青感更強烈一些
後來我改成凝書體這個稍微圓滑的字體,版面看起來更柔順舒服我也更喜歡
「沒有一個版面一開始就是完美的,版面是一個慢慢優化成長的軌跡和過程」
我會在版面沒靈感的時候,多去看一些範例找靈感,然後試著排版看感覺
有時候想像的和實際排出來的會有落差
建議大家在發文前一定要先試排看看,才可以確保整體排版是一致協調的唷:)
延伸閱讀:Nancy IG 排版技巧不藏私大公開
Q8:Silvia 和 Nancy 可以分享如何設計出質感限動?有什麼技巧分享呢?
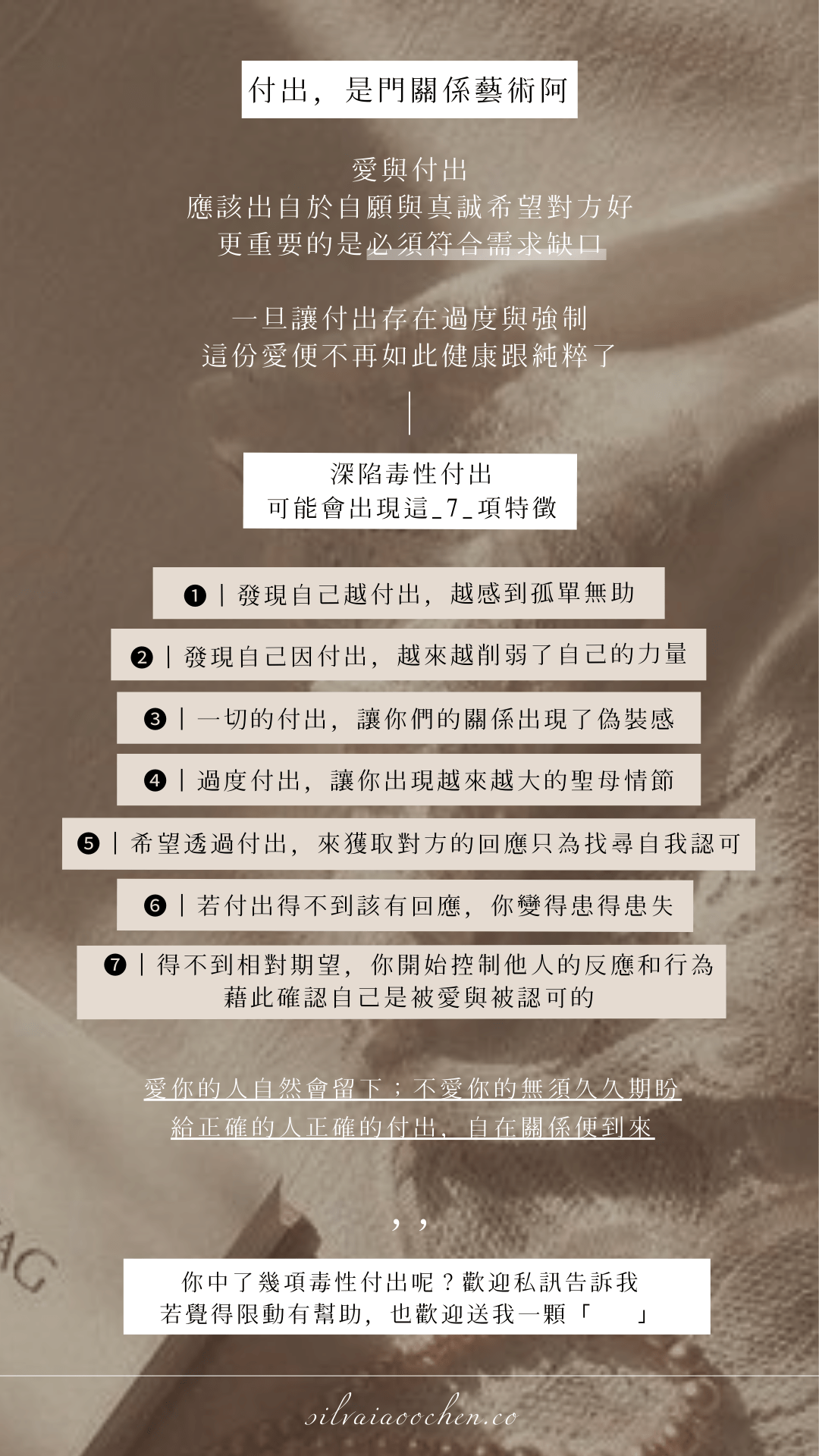
Silvia:我自己在設計限動時,會搭配前面提到的技巧 先規劃出特色記憶點限動風格,有時也會搭配白底黑字來呈現主題及內容。若有金句可放置時用底線搭配呈現出文字重點,這樣做可以讓視覺感到舒適,不容易因為一堆密密麻麻的文字而產生視覺疲勞。

再來以下這張限動還有一個設計技巧可以分享,若今天的限動文字素材較多,但放到挑選好的圖庫上時,很容易顯得圖與文字容易融合,一旦資訊太多、畫面一融合便會顯得很混濁。因此這裡我特別為限動底圖加上「咖啡色透明底圖」,如此一來文字及圖片素材便可以呈現得更清晰。
Before:未放「咖啡色透明底圖」,背景與文字易融合

After:放上「咖啡色透明底圖」後,文字呈現更清晰了

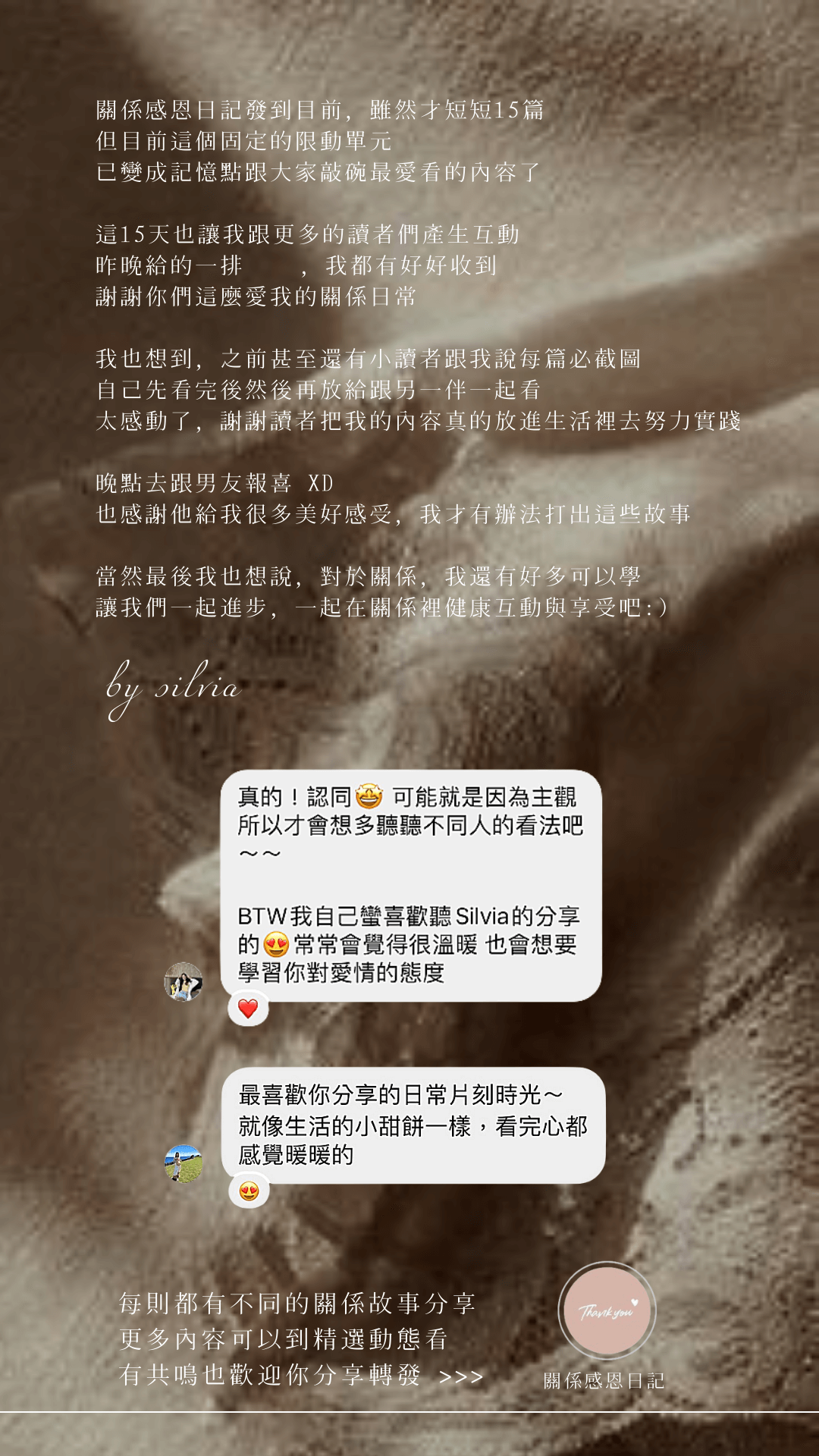
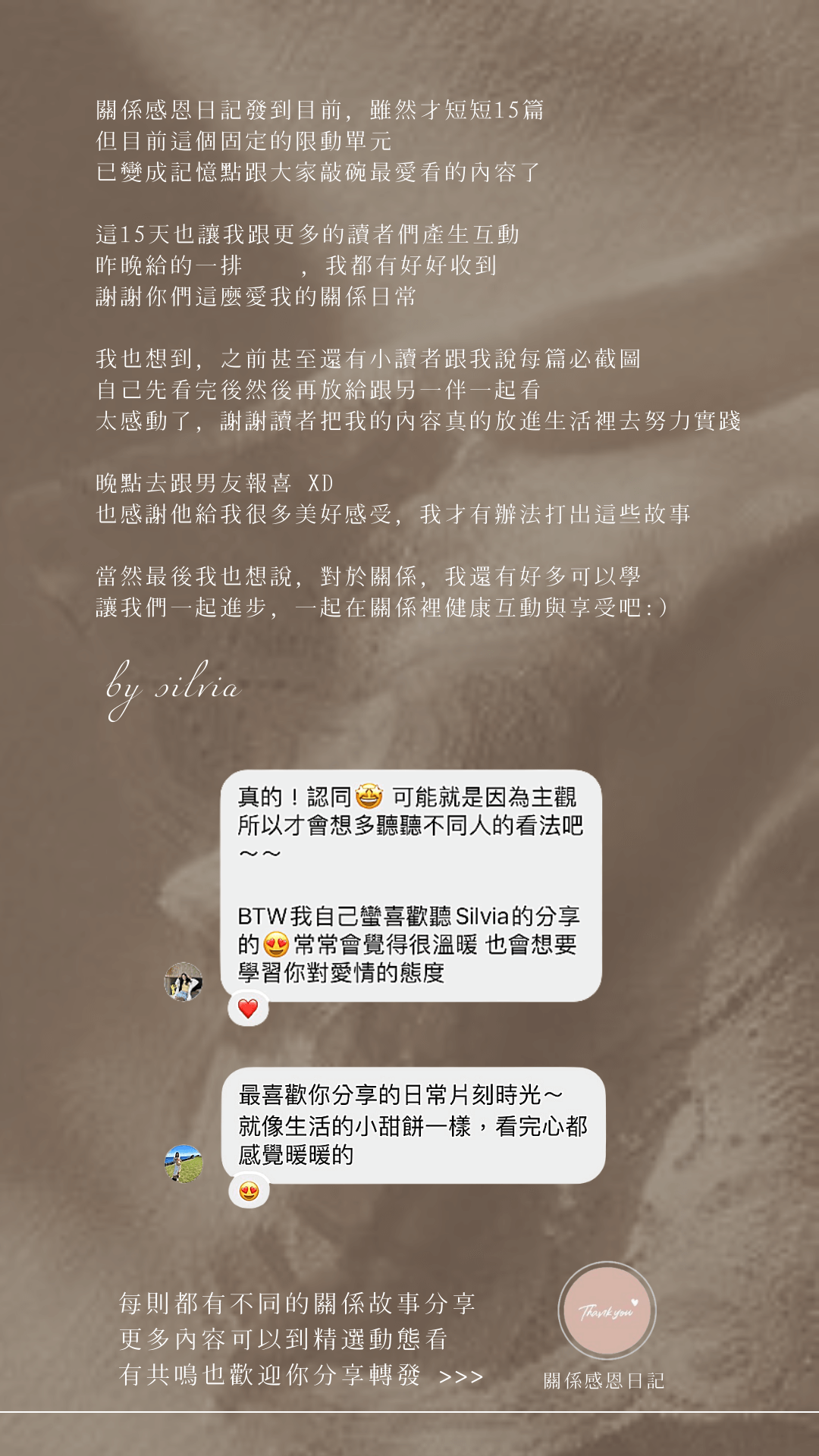
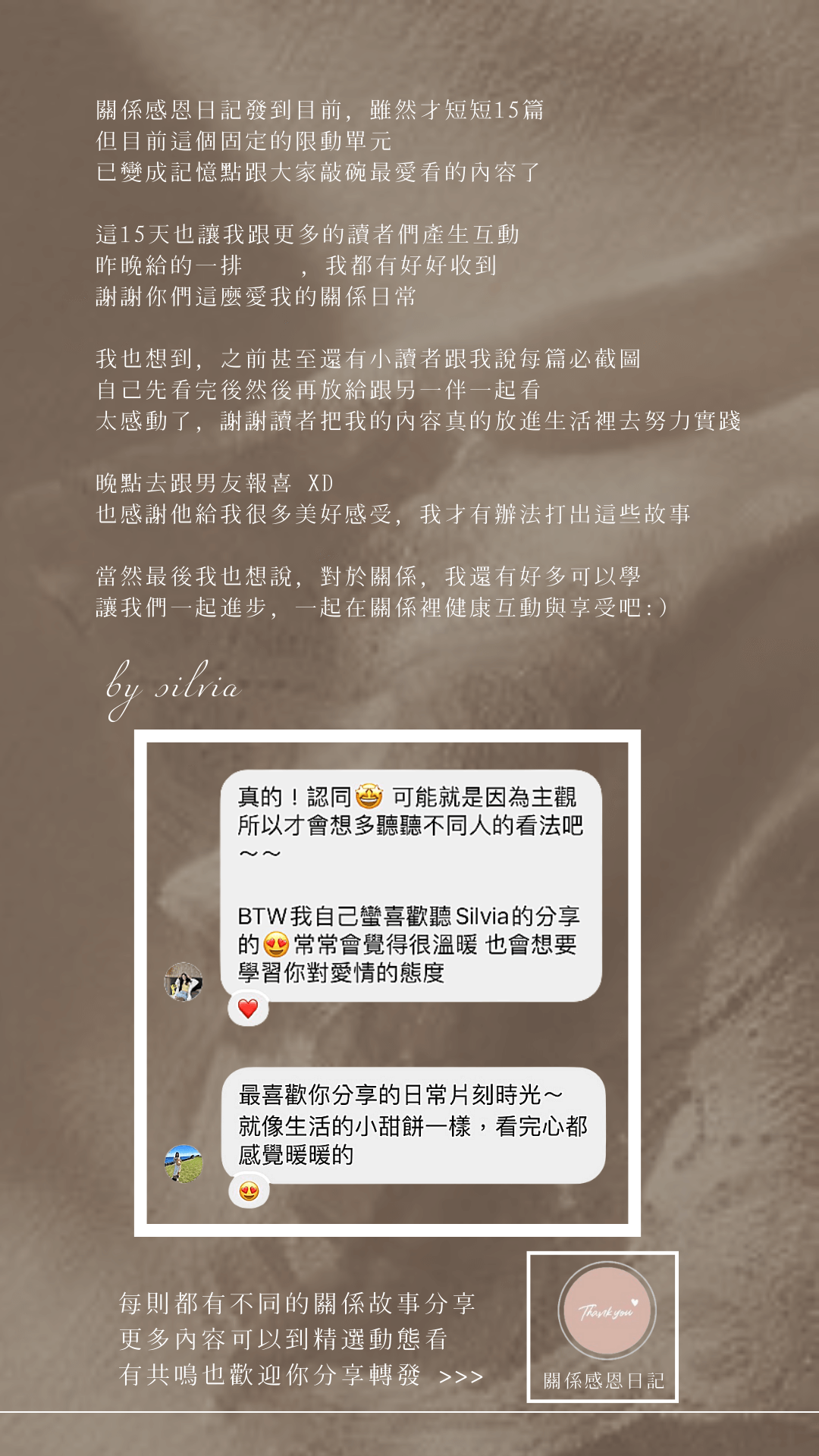
再來你會看到我有時也會放讀者回饋。大多數人的放回饋做法通常是直接將回饋截圖然後貼上,但其實有更質感的做法,這招也是許多創作者常私下詢問的製作技巧。
你可以使用一個去背軟體叫做 removebg,將截圖的素材直接上傳,這款去背軟體會直接協助你做好去背 (請看示範圖片中的白框) 。去背後的成果不僅乾淨,放到限動時也非常有質感、好看!

Nancy:我自己特別喜歡利用線條裝飾,引導視覺的方式呈現,除了不會讓畫面過於單調也能讓人感覺更有設計感;背景通常我也會選擇暗色系搭配白色的文字,這也是讓限動看起來更有質感的原因。

而照片的選擇上也要盡量挑選空白要多的圖,這樣加上文字才不會影響閱讀。

想要學習更多將美的概念化成實際的作品嗎?
在經營個人品牌的路上,常常使用到美感、排版、調色等技巧應用。在讀者們的敲碗詢問之下,我們將這些排版技巧如何訓練與應用,一起合作推出一堂「 IG 質感排版迷你教學課程」囉!
目前大多數創作者都有在經營 IG 社群,但要做出特色且好看的排版調色其實更不容易,這次的迷你課程會提供我們所學、所懂的實戰技巧,相信只要學好這些技巧,到哪都可以被應用,希望這堂迷你教學課程,能協助到也有在經營個人品牌的你,一起淬鍊好技能、設計出更具特色且具備質感的作品 ♥
迷你課程特色重點:
有別於市面上課程時間太長,同學學習率通常很難全數上完,這堂課是時數 3 小時的課程,完全不用擔心課程太長看不完,你可以非常方便快速有效學習,並且有效將課程所學應用到個人品牌上。
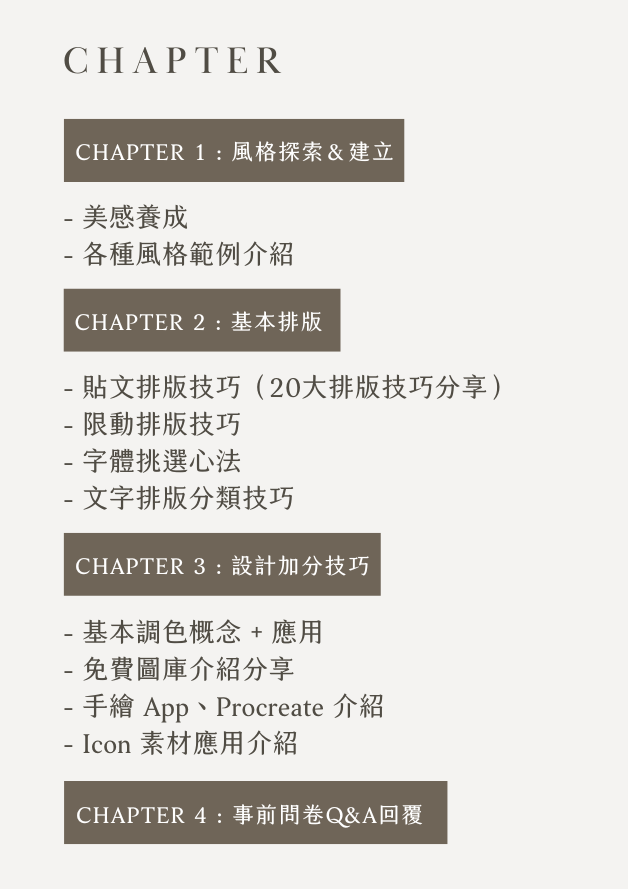
💡 IG 質感排版迷你課程,包含以下 8 大項教學內容:
- 109頁 PPT 教學簡報
- 20 大排版技巧學習
- 社群吸睛設計重點
- 基礎調色教學
- 內容產出設計 0-1 教學
- 實用設計思維
- Silvia & Nancy 兩則個人排版優化調整建議提供
- 健康快樂經營之心建立
💡 IG 質感排版迷你課程.教學大綱

課程目前售價:$ 1780 / 堂
講師實戰經歷介紹
講師Silvia.png)
講師Nancy.png)
期待在課堂中見到你!
Thanks for your reading ♥
By Silvia & Nancy , writtened in 2022.10.08(最新內容翻新:2023.12.14)
